 Wyceń projekt
ENGLISHPOLISH
Wyceń projekt
ENGLISHPOLISH

UX/UI Studio
Na sukces digitalowego produktu składa się
wiele kroków. W niektórych możemy Ci pomóc.

W niektórych przypadkach pracujemy jako konsultanci. Dzielimy się naszym doświadczeniem zdobytym w ponad 200 projektach oraz przy tworzeniu własnego produktu od zera – kolorowanek dla dzieci WoobyKids, opartych o rozszerzoną rzeczywistość. Pomożemy Ci przeanalizować pomysł i wskazać potencjalne zagrożenia oraz szanse. Nie jesteśmy tylko designerami, lecz przedsiębiorcami.

User story mapping, User journey. Prowadzimy warsztaty dla wszystkich stron zaangażowanych w projekt, aby upewnić się, że myślimy podobnie, a nasza wizja produktu jest spójna. Definiujemy wersję 1.0 produktu i tworzymy listę user stories, które będą podstawą Twojego backlogu w fazie developmentu.

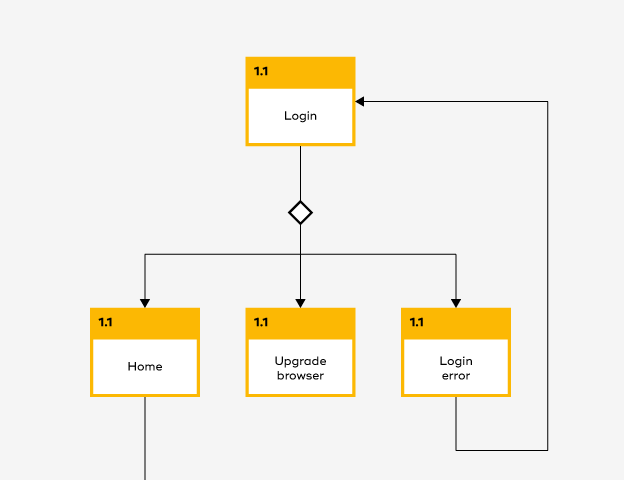
Albert Einstein powiedział: “Gdybym miał godzinę na rozwiązanie problemu, poświęciłbym 55 minut na zastanowienie się nad nim i 5 minut na zastanawianie się nad jego rozwiązaniami.” Zbieramy wszystkie wymagania i wspólnie określamy ich priorytety. Pozwala nam to zdefiniować właściwą drogę, którą musi pokonać użytkownik aby osiągnąć konkretny cel Twojego produktu.

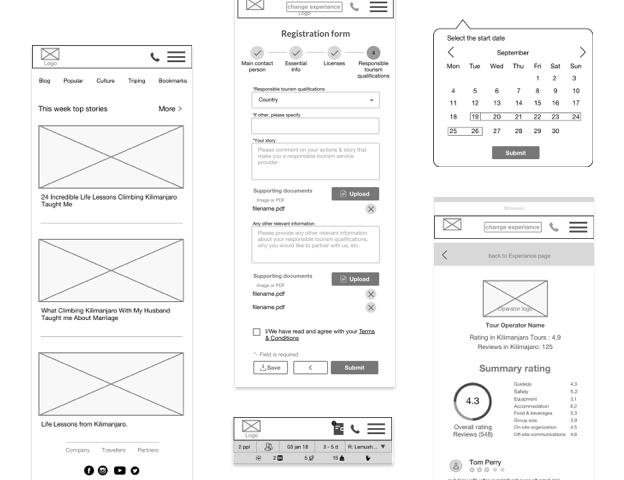
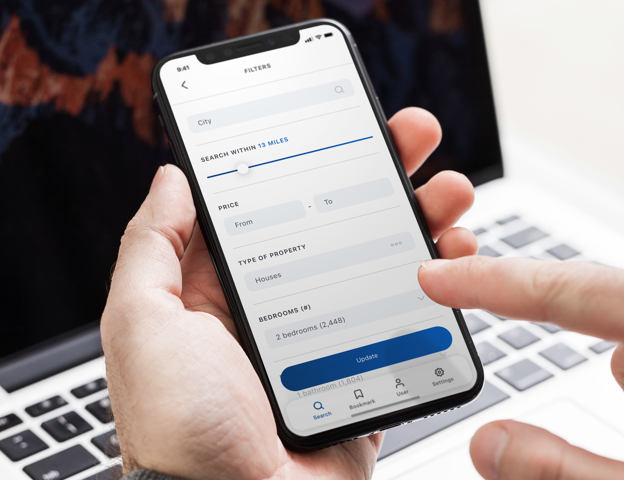
Najpierw tworzymy interfejs na poziomie niskiej szczegółowości, aby w jak najkrótszym czasie pokazać położenie i strukturę różnych elementów. Głównym celem jest przedstawienie szkieletu projektu, który będzie solidną podstawą pod finalny design.

Używamy programu Invison do przedstawienia klikalnego prototypu. Wyświetla się on w przeglądarce lub jest wysyłany bezpośrednio na Twój telefon. Nie potrzebujesz linijek kodu, aby poczuć, że masz prawie gotowy produkt i wykryć istotne przeszkody lub niespójności. Dzięki temu zaoszczędzasz wiele czasu oraz pieniędzy w etapie programowania.

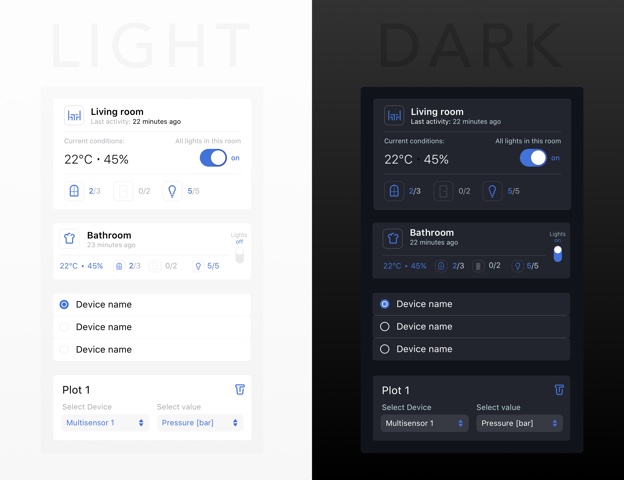
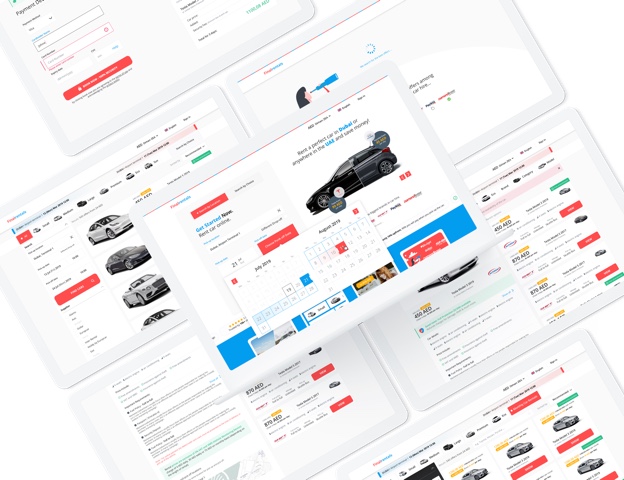
Gdy już mamy gotowy prototyp, nadchodzi czas, aby rozpocząć etap finalnego stylu graficznego. Projektujemy kilka odmian stylu na kilku ekranach, które można wdrożyć w całej aplikacji. Dbamy o to, aby design interfejsu był odpowiedni dla grupy docelowej oraz spójny z celami biznesowymi.

Kompletne ekrany zaprojektowane w Sketchu zostają dostarczone lub implementowane dla Ciebie wraz z dokumentacją. Teraz już wiesz dokładnie, jak będzie wyglądał Twój interfejs.
Czasami statyczne projektowanie nie pokaże konkretnych przejść, efektów najechań ani animacji. Używamy After Effect lub Principle, aby za pomocą czasu trwania klatek kluczowych, opóźnień i transformacji szybko stworzyć wizualizację dla programistów.

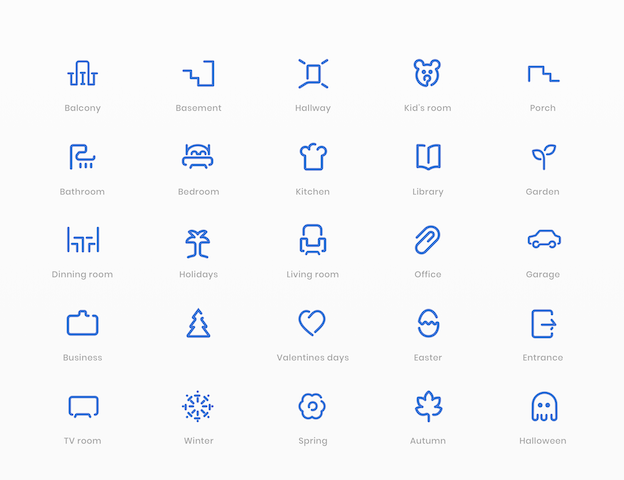
Gdy FlatIcon i Font Awesome nie wystarczą, tworzymy niestandardowe ikony zgodnie z key visual oraz spójnym interfejsem aplikacji.

Jak często musisz szukać lub zgadywać, jaka jest czcionka, jaki jest jej kolor, czy jaki padding należy ustawić? Rozumiemy problemy programistów i dlatego dostarczamy wszystkie odpowiedzi na jednym obszarze, gdzie można znaleźć tam wszystkie komponenty, przyciski, czcionki, czy ikony.

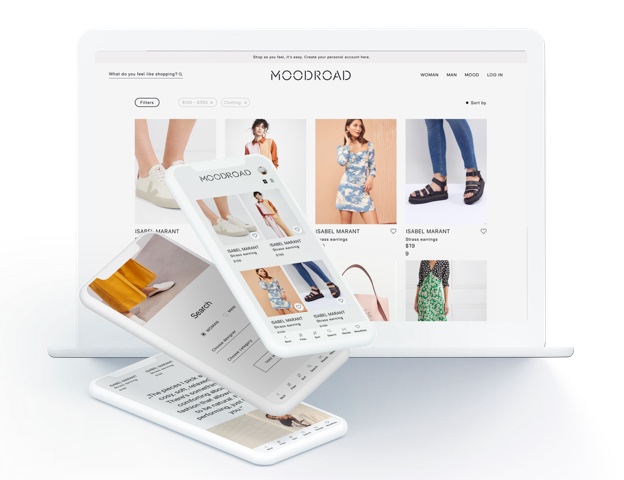
Tworzymy strony internetowe, które opowiadają o Twojej firmie lub pomyśle, aby przekonwertować leady na realnych klientów.